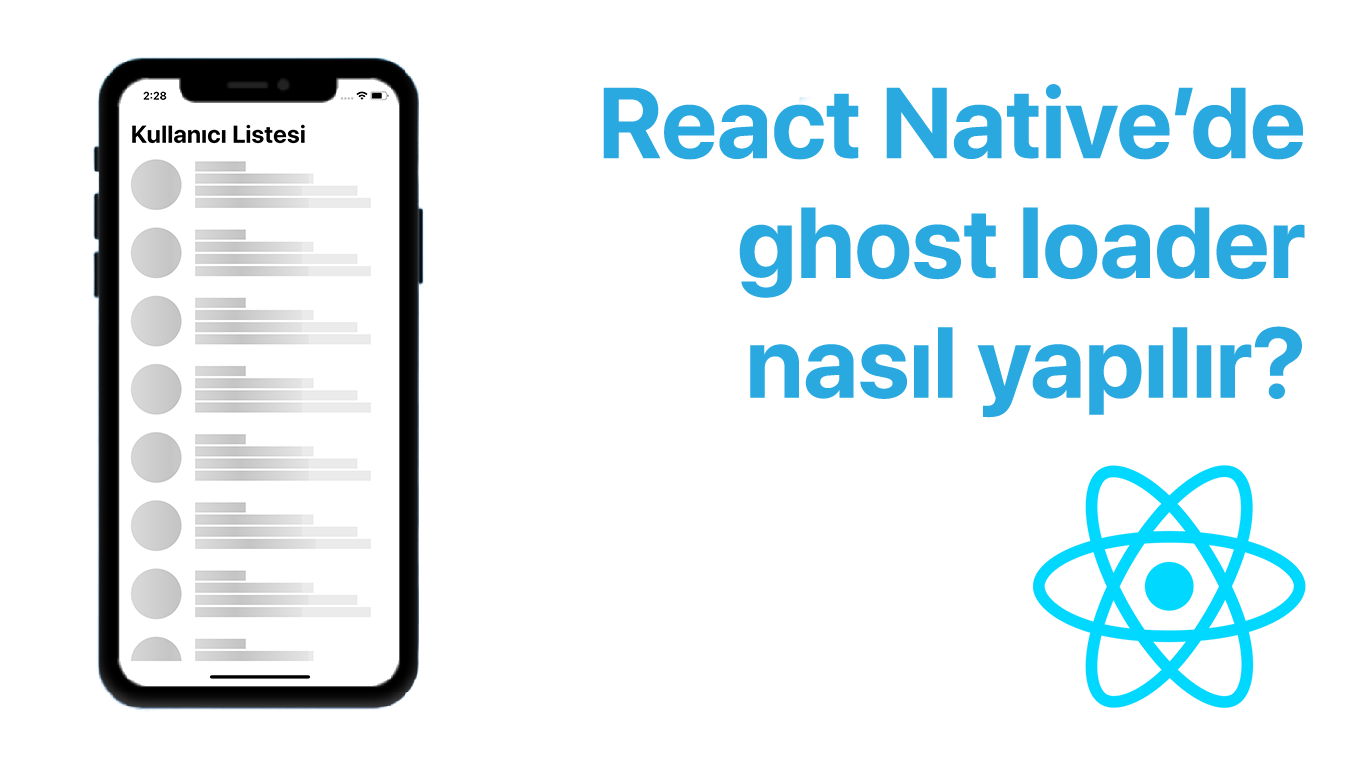
View Images Library Photos and Pictures. Creating an Asynchronous Loading Image Component in React Native - Part I | by Wyatt McBain | Medium A Customizable skeleton-like Loading Placeholder for React Native GitHub - cattuan/react-native-svg-animated-placeholder Top 17 Loading Libraries in React Native
. Loading images gracefully with react-image-appear | Arun Michael Dsouza A Compact Representation of A Placeholder for An Image with React Native Image | React Native Elements
 Position of placeholder text in (multiline) TextInput for Android (React Native) - Stack Overflow
Position of placeholder text in (multiline) TextInput for Android (React Native) - Stack Overflow
Position of placeholder text in (multiline) TextInput for Android (React Native) - Stack Overflow

 Creating an Asynchronous Loading Image Component in React Native — Part III | by Wyatt McBain | React Native Coach
Creating an Asynchronous Loading Image Component in React Native — Part III | by Wyatt McBain | React Native Coach
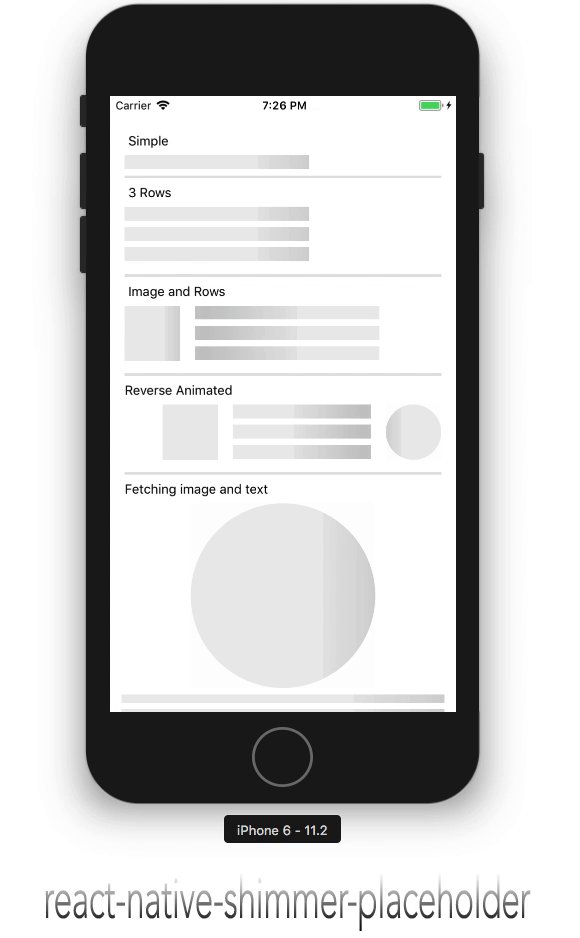
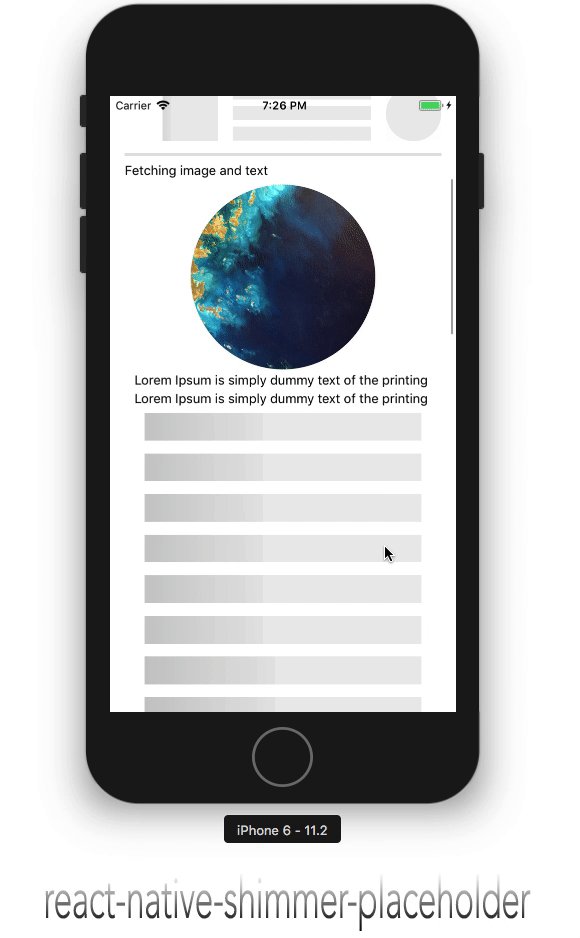
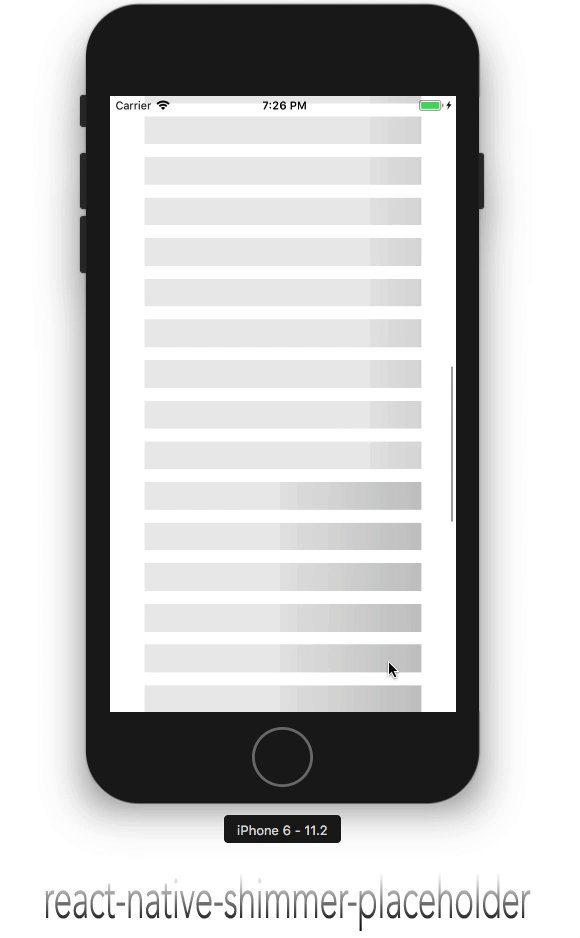
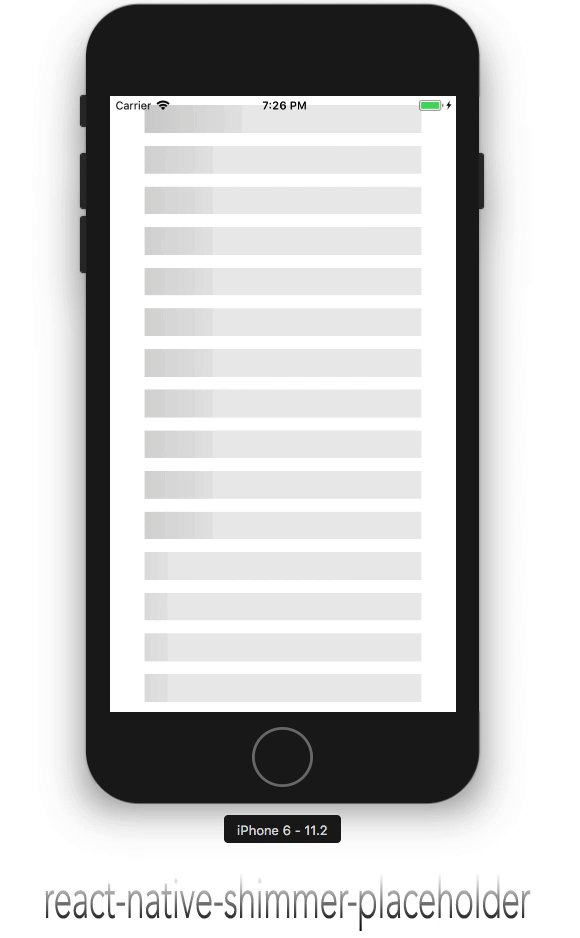
 Shimmer Placeholder for IOS and Android
Shimmer Placeholder for IOS and Android
 React Native Show Default Image Before loading Real Image PlaceHolder iOS Android Example
React Native Show Default Image Before loading Real Image PlaceHolder iOS Android Example
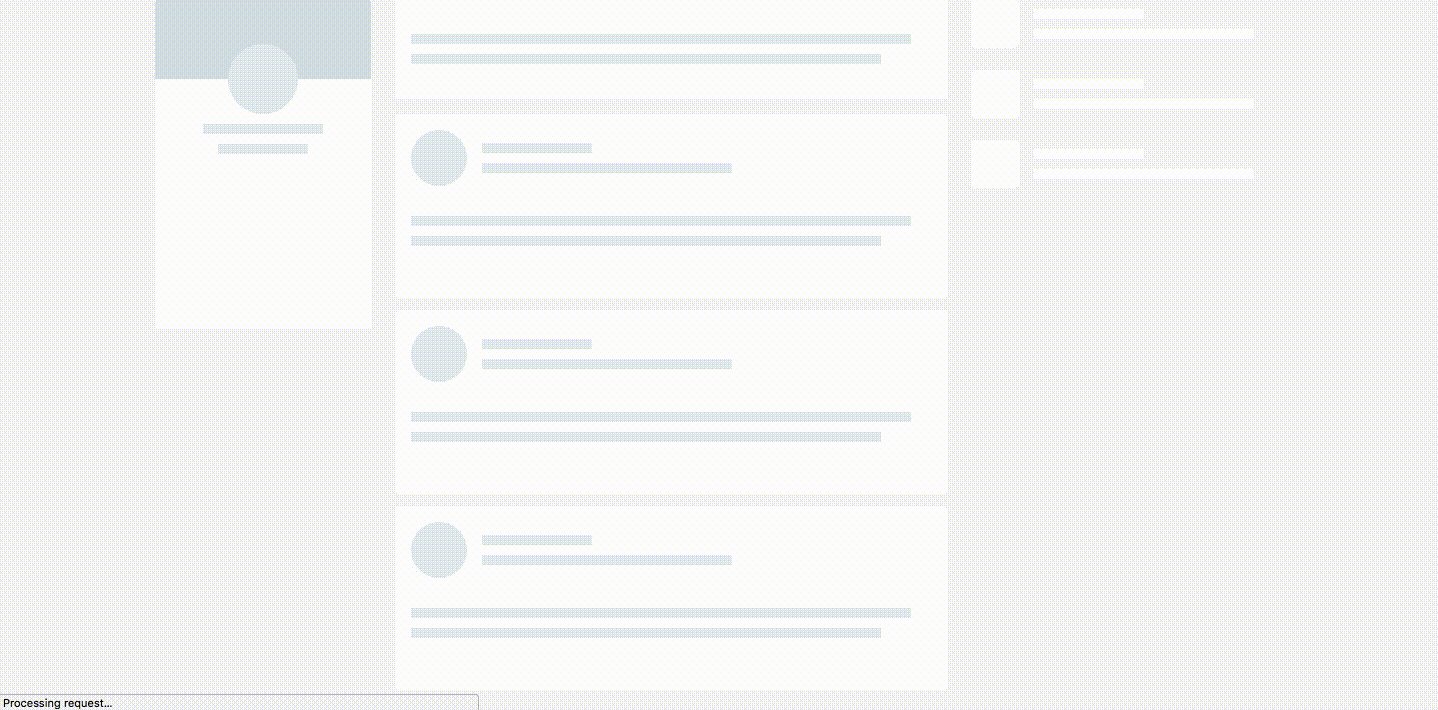
 Achieve skeleton loading with React | by Alex R | codeburst
Achieve skeleton loading with React | by Alex R | codeburst
 How to display local placeholder image if image url response is null in react native - Stack Overflow
How to display local placeholder image if image url response is null in react native - Stack Overflow
 GitHub - ozcanzaferayan/react-native-shimmer-placeholder-sample: Sample project for shimmer/ghost loader
GitHub - ozcanzaferayan/react-native-shimmer-placeholder-sample: Sample project for shimmer/ghost loader
![]() ReactJS component to make images appear with transition as they load
ReactJS component to make images appear with transition as they load
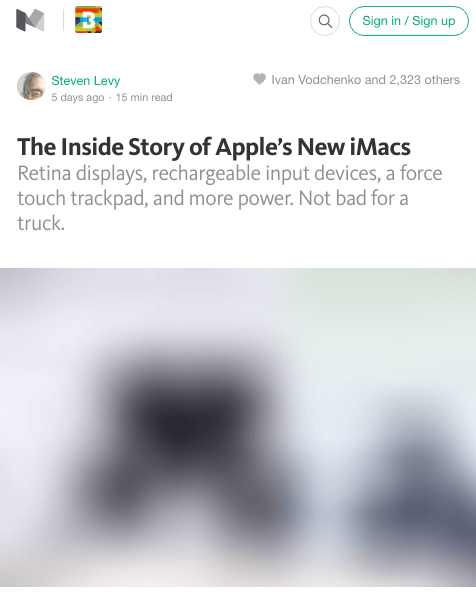
 How Medium does progressive image loading - José M. Pérez
How Medium does progressive image loading - José M. Pérez
 Ultra lightweight skeleton loader component for react
Ultra lightweight skeleton loader component for react
 Skeleton placeholder loader with animations
Skeleton placeholder loader with animations
 Achieve skeleton loading with React | by Alex R | codeburst
Achieve skeleton loading with React | by Alex R | codeburst
 Modern Image Loading Experience For React Native - Blurhash | Reactscript
Modern Image Loading Experience For React Native - Blurhash | Reactscript
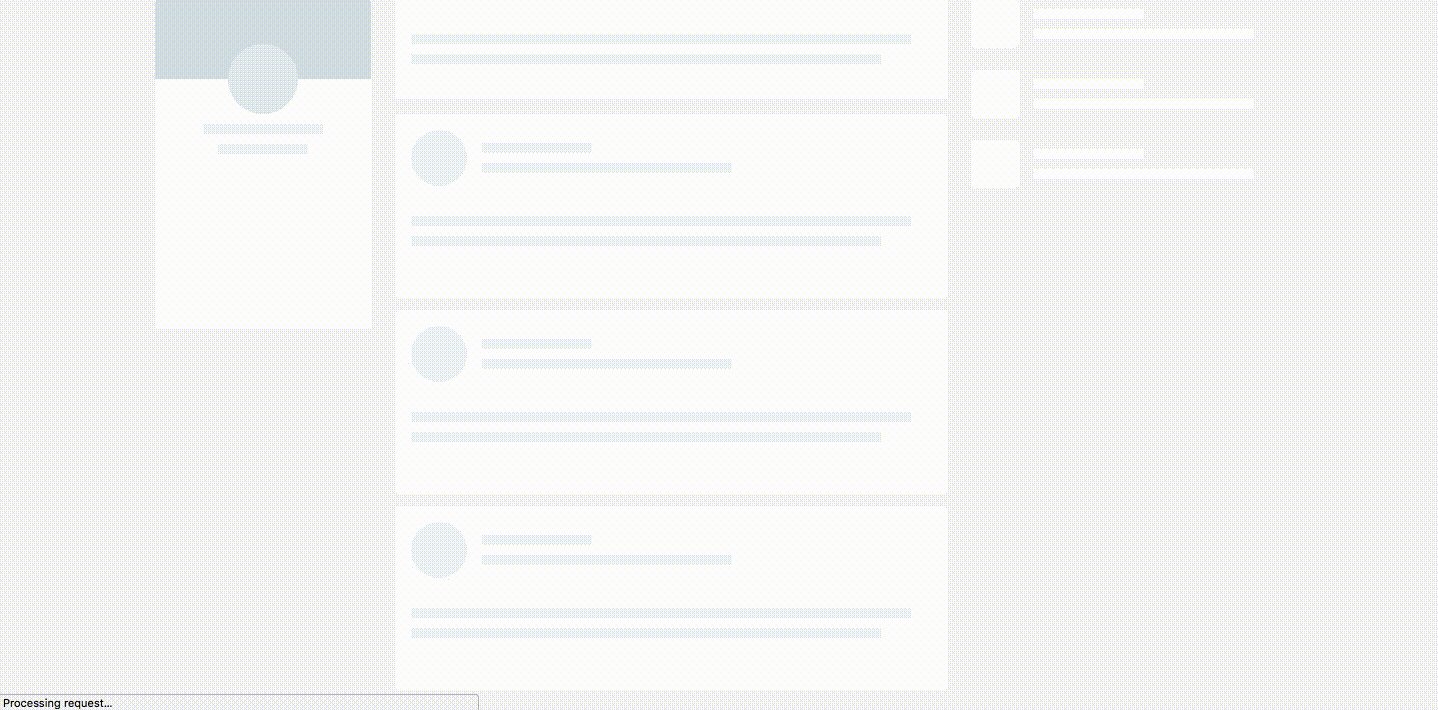
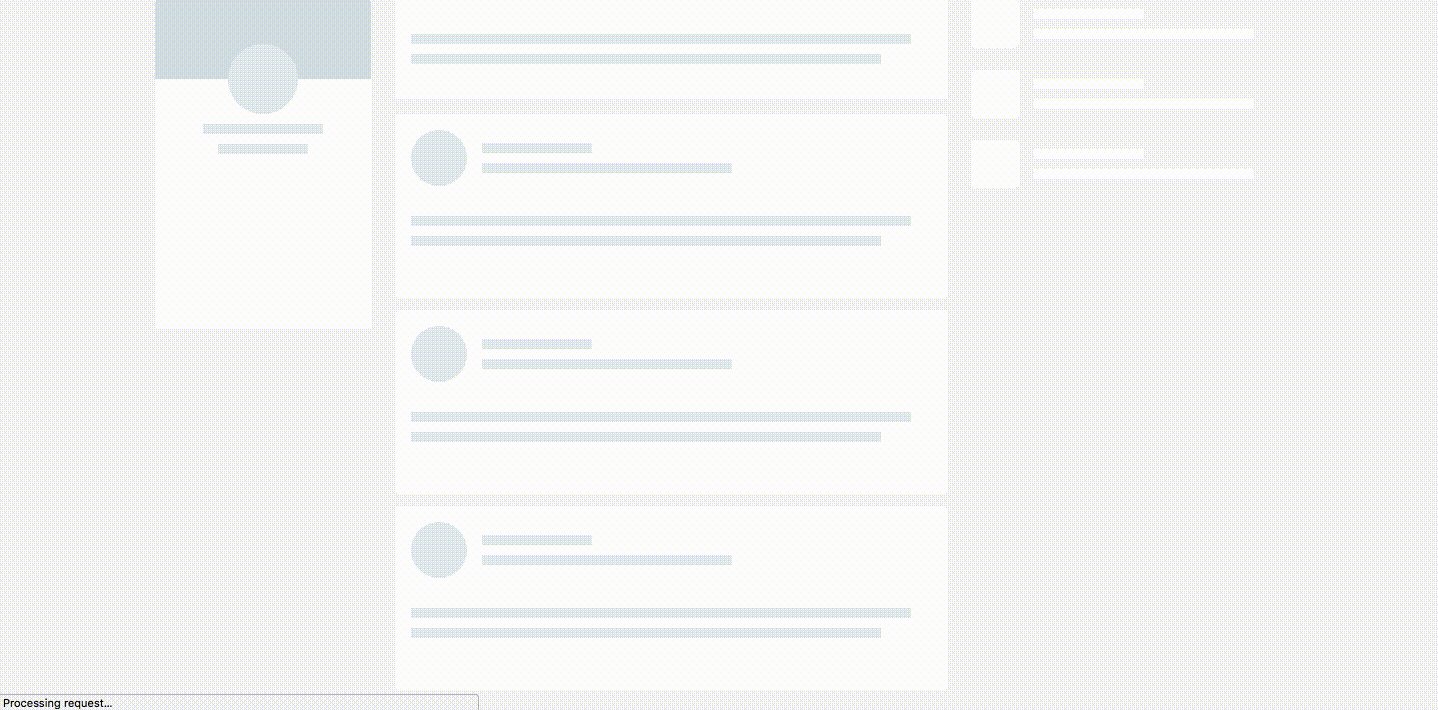
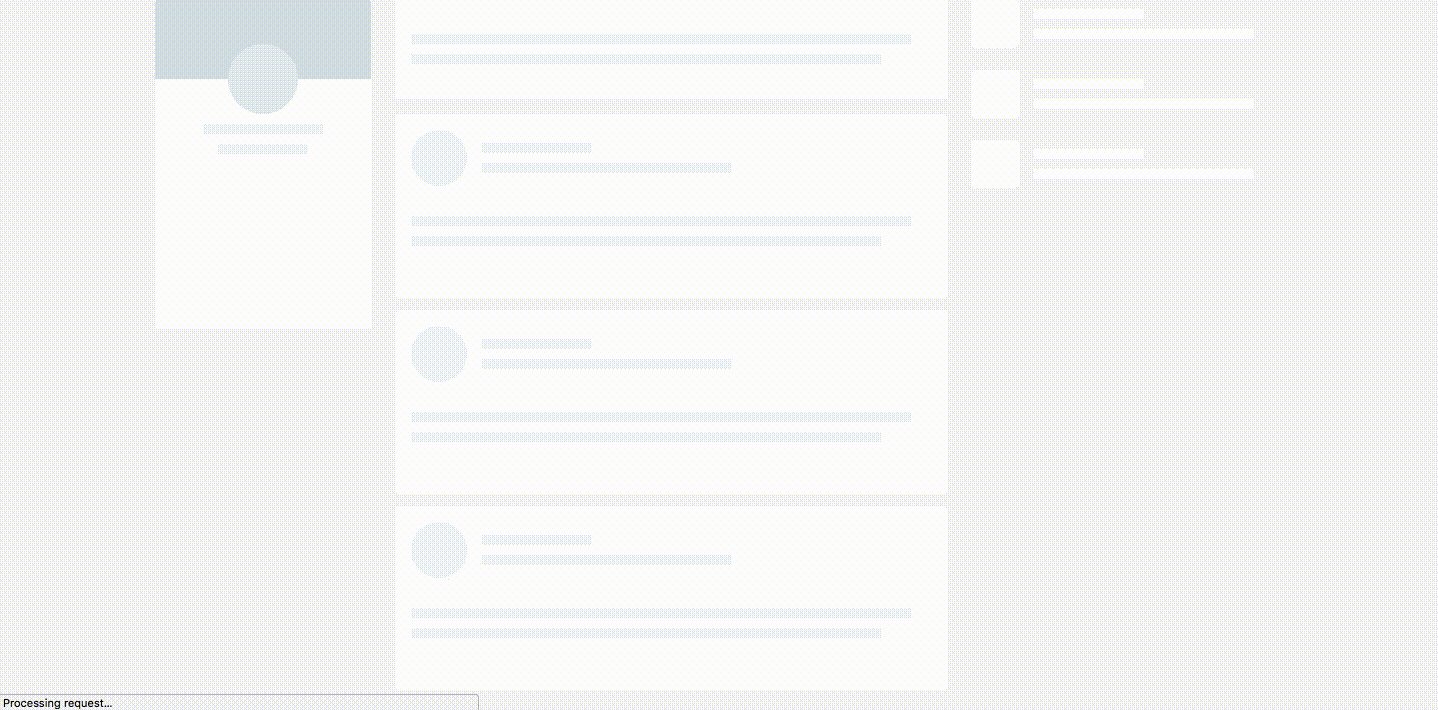
 Build Real-World React Native App #4 : Content Placeholder — Soshace • Soshace
Build Real-World React Native App #4 : Content Placeholder — Soshace • Soshace
 Fast Speed Image Loading using React Native Fast Image - About React
Fast Speed Image Loading using React Native Fast Image - About React
 Improve Your UX by Dynamically Rendering Images via React | Hacker Noon
Improve Your UX by Dynamically Rendering Images via React | Hacker Noon
 How To Use Placeholder Images in React Native - Modus Create
How To Use Placeholder Images in React Native - Modus Create
 Add a Search Bar Using Hooks and FlatList in React Native | Jscrambler Blog
Add a Search Bar Using Hooks and FlatList in React Native | Jscrambler Blog
 Top 17 Loading Libraries in React Native
Top 17 Loading Libraries in React Native
 Viewport-aware components for React Native apps | by Blagoja Evkoski | Netcetera Tech Blog
Viewport-aware components for React Native apps | by Blagoja Evkoski | Netcetera Tech Blog
 React Native Set Default PlaceHolder Text in TextInput Component | SKPTRICKS
React Native Set Default PlaceHolder Text in TextInput Component | SKPTRICKS
 react-native-loading-placeholder CDN by jsDelivr - A CDN for npm and GitHub
react-native-loading-placeholder CDN by jsDelivr - A CDN for npm and GitHub
 How To Use Placeholder Images in React Native - Modus Create
How To Use Placeholder Images in React Native - Modus Create
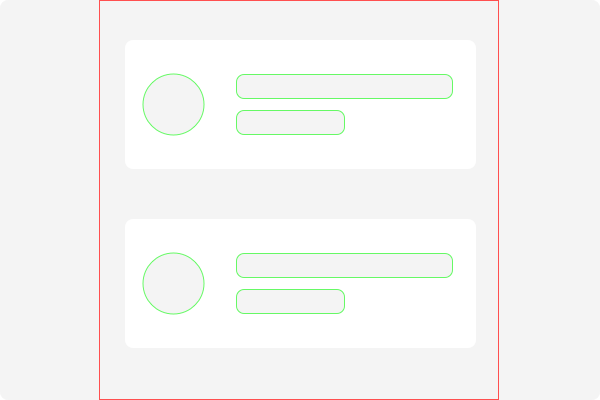
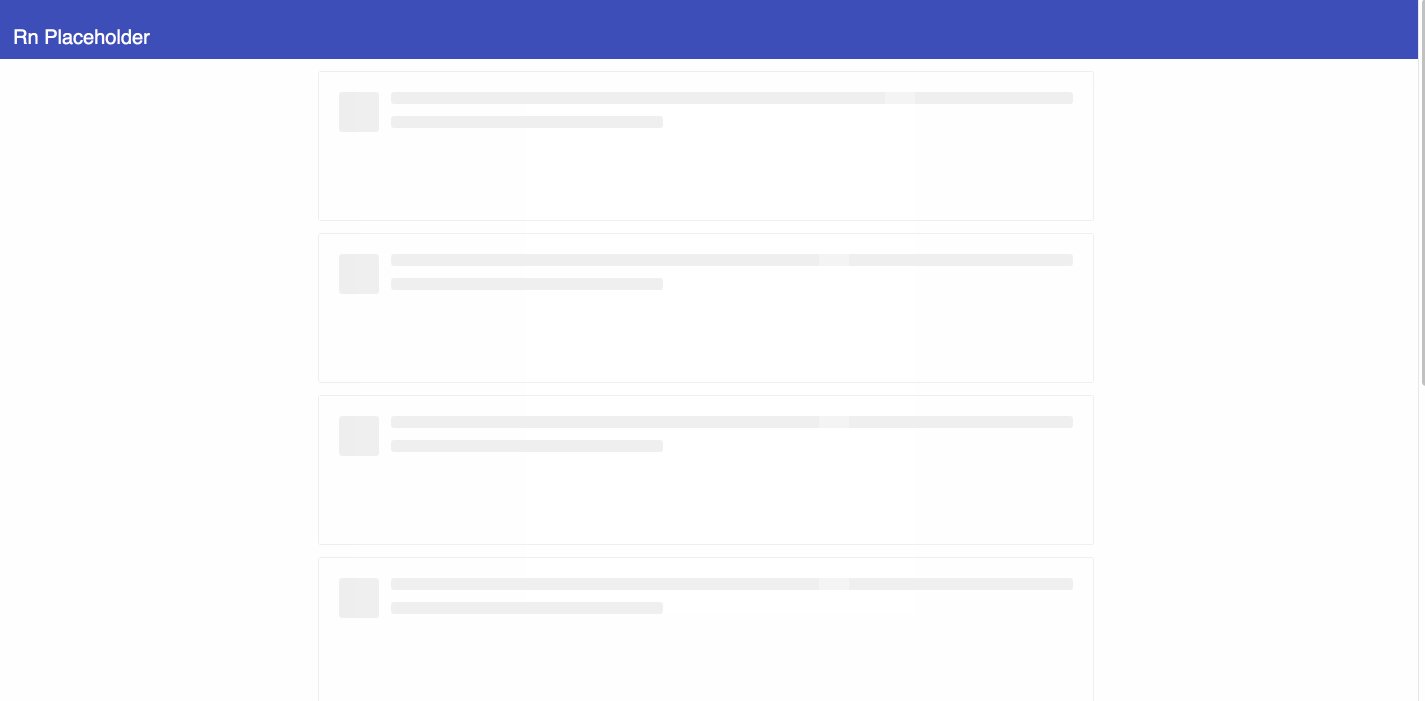
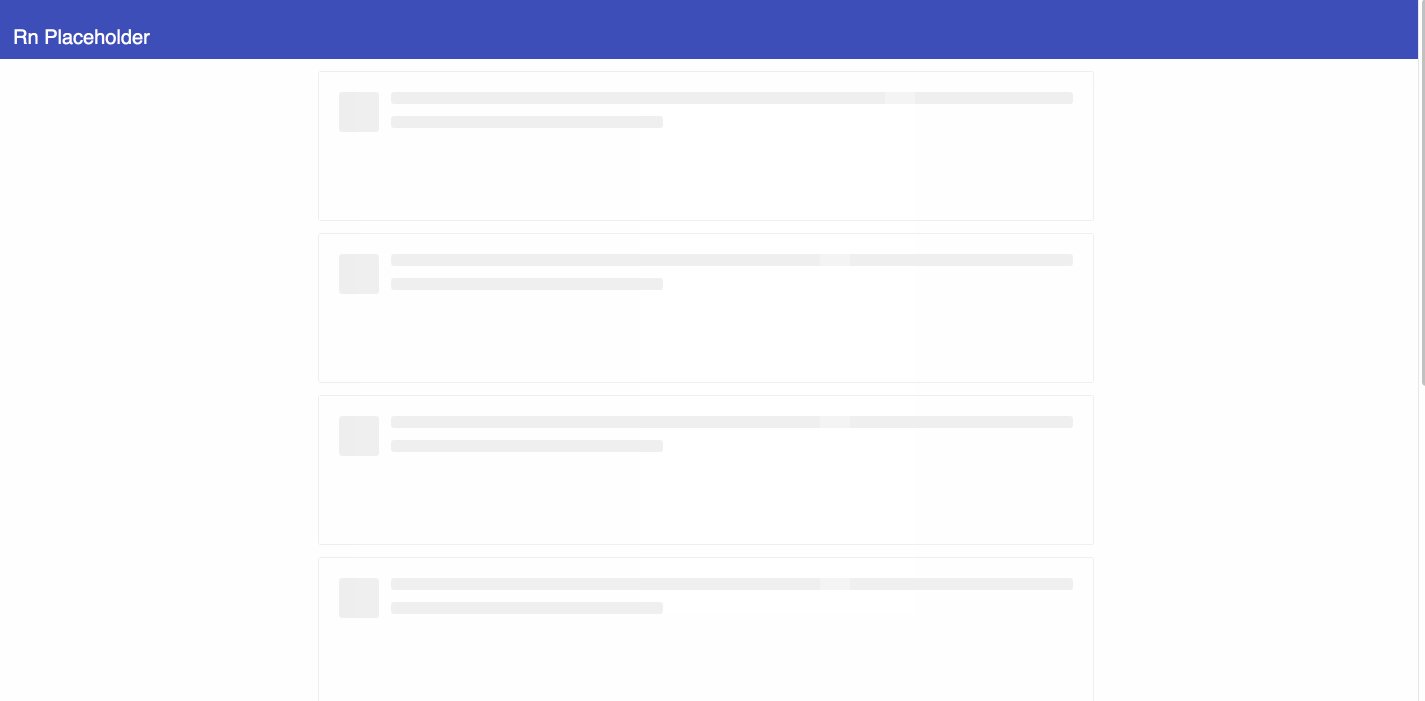
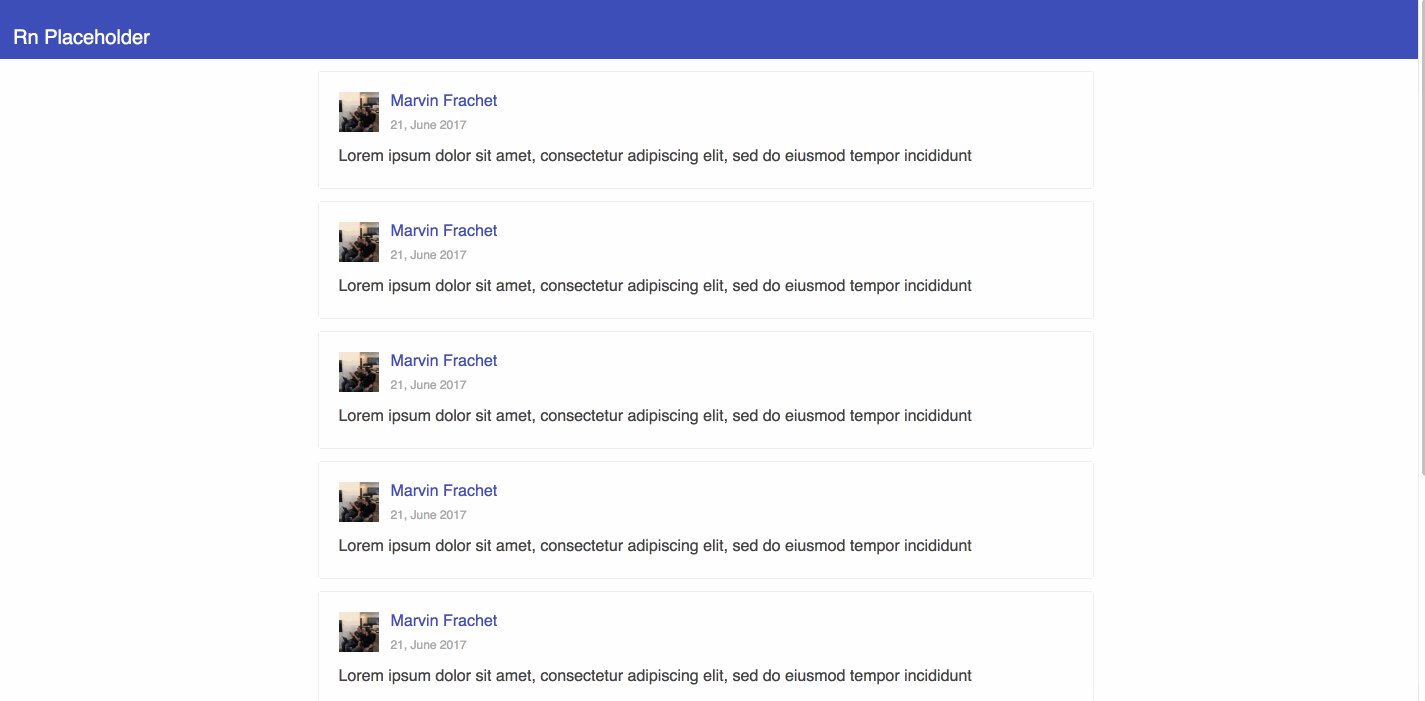
 Build Facebook-Like Placeholder Loaders in React Native - DEV Community
Build Facebook-Like Placeholder Loaders in React Native - DEV Community
 React Native Loading Placeholder | Reactscript
React Native Loading Placeholder | Reactscript
 Build Real-World React Native App #4 : Content Placeholder — Soshace • Soshace
Build Real-World React Native App #4 : Content Placeholder — Soshace • Soshace


Comments
Post a Comment